Welcome...
The primary focus of this site is JavaScript applications development. It's most suited to experienced developers new to web applications development.
JavaScript applications development

This site is for developers who want to create applications driven by JavaScript, a language that not so long ago wasn't of much interest to application developers. For good reasons — for years applications driven by JavaScript were inherently slow because the JavaScript engines of browsers were slow, and for a long time delivering good UI/UX in a browser was hard. And of course creating cross-browser applications was painful because of inconsistences between browsers. The result? For a long time JavaScript was used mostly just for simple things like animation or client-side data validation.
Yet this landscape has changed a lot in the past several years. HTML5, CSS3, and JS ES5/ES6 delivered improvements in both standardization and functionality, browsers got better, performance got a lot better (e.g., Google's V8 engine) and great tools and frameworks started appearing.
In fact JavaScript developers have recently seen an explosion of new JS tools and frameworks. This has led to a dizzying array of options that can be daunting when you first enter JavaScriptLand — sure, there's lots of good stuff here (and some bad stuff), but the many options and opinions can be overwhelming. And that's the motivation for this site's makeover — as I've recently made the transition into JavaScript application development myself I've decided to re-focus this site on the topic. It will especially focus on the basics, with content intended to smooth the transition into Javascript development. Hopefully some of this content will help you find your way through JavaScriptLand.
General JavaScript
As noted above, when you first enter JavaScriptLand you may find the terrain pretty complex — lots to learn, lots of choices. Especially at the start of your journey it can help to have a high-level map. This site tries to provide this through:
- primers on JavaScript web application fundamentals (technologies, tools, how things plug together, etc.) with emphasis on Single Page Applications (SPAs)
- pointers to some really great resources (e.g., Addy Osmani's work)
- posts on techniques (e.g. use of PubSub for loose coupling, how to avoid memory leaks) and tools (e.g., Backbone, Grunt, Chrome's devtools)
- demo apps that illustrate aspects of this (with well-commented source code)
Today's JavaScript applications development environment can be challenging to navigate but hopefully some of the content here will help you avoid wasteful detours and dead ends and maybe even show you some shortcuts.
JavaScript demo apps
To demo some JavaScript application basics I have a Single Page Application (SPA) demo app and a Backbone demo app. Both have companion docs that describe concepts, design, and implementation details.
JS Demo app: SPA basics
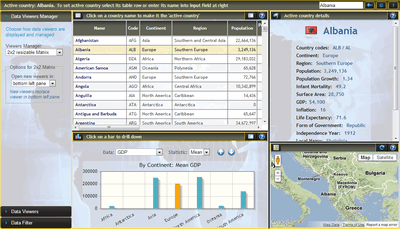
The JavaScript Data Explorer (JSDE) demo app lets you explore CIA world factbook data in a variety of views (graphs, maps, videos, etc.). Of course its real purpose is to demonstrate SPA capabilities — things like eliminating page loads, storing and exploiting data on the client, adding and removing views via DOM manipulation, lazy and conditional loading of resources, and much more. To learn more about the tools and tech it uses and its architecture see the JSDE Overview. Note that this is largely a JavaScript translation of my Flex-based World Data Explorer.
JS demo app: Backbone basics
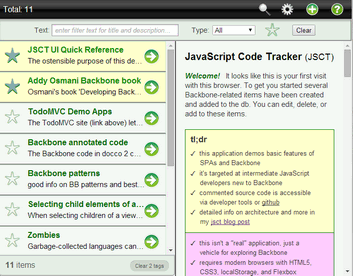
The JavaScript Code Tracker (JSCT) demo app is a SPA like JSDE. However, it uses Backbone to supply the application's MV* architecture. JSCT goes beyond simple TODO demo apps, handling multiple views (including nested views), making greater use of Backbone routing, using an extend of the Backbone events class for a pub/sub events aggregator, and more. To learn about JSCT see the JSCT Overview.
Flex-related content
I've moved on from Flex development but will keep this content up for awhile

Flex was Adobe's product for creating browser-based applications. Because Flex apps used the Flash player for a VM they could run anywhere there was a Flash player, so Flex apps were cross-browser without having to deal with the normal nightmare of browser inconsistencies — consistency came from that Flash player, which also delivered great graphics capabilities and pretty decent performance using Flex-compiled code. Although Flex is now essentially dead (a pity, more on that here) I'll keep my Flex content on the site for awhile, and this section just summarizes that content (see site map for all Flex content).
Flex/AIR primers
Pages in this category are intro-level tutorials to Flex fundamentals. They cover a variety of topics, from mobile app development to the Flex component Lifecycle. Also some AIR mobile content here.Flex demo apps
I've created several apps that demo Flex functionality and RIA design. Quick links to some of these demo apps are at right. However, if this is your first visit I recommend accessing the Flex demo apps page for a brief overview of each demo app and a description of the Flex features they explore. NOTE: Flex apps require the Flash Player so they won't run on mobile devices!
Flex demo app: World Data Explorer
The World Data Explorer demo app lets you explore CIA world factbook data in a variety of views (graphs, interactive maps, videos, etc.) Of course, the real purpose of this app is to demonstrate Flex capabilities. more...
AIR mobile dev
If you're not familiar with AIR, it's Adobe's product for developing desktop and mobile applications. AIR apps run in a VM on a wide variety of platforms/OS's (yes, even iOS). The posts in the AIR Mobile Dev category might help you avoid/solve some problems encountered when developing AIR apps for mobile. Note that some posts in the Flex/AIR Primers category also address this topic.
Other site content
SAS Introduction
For quite a few years I was a SAS applications developer, so I've included some info on SAS appdev, especially accessing SAS processes and data via a web app. While these intro posts may be useful to SAS programmers they're primarily targeted at web developers unfamiliar with SAS.
About
This category has a couple of pages about me, essentially an online resume for potential employers/clients.